Writing a Web Page Template
An HTML from English web page template is a normal web page that includes a
marker at the position where the Reality data is to be inserted. The template
can therefore be created using a commercial HTML editor (such as Adobe DreamWeaver or Microsoft FrontPage).
You can make your template
accessible to Reality by using
The Reality data marker is the tag <%GENML%>. For example:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> <meta NAME="Generator" CONTENT="Reality"> <title>Hotel Rooms</title> </head> <body> <h1>Hotel Rooms</h1> <%GENML%> </body> </html>
The body of this web page contains just an <h1> heading ("Hotel Rooms") and a Reality data marker. As an example, this can be used as a template with the following GENML command, run from the ENGLISH-TUTORIAL account,
GENML ROOMS WITH ROOM-CODE "S" ROOM-CODE ROOM-TYPE RATE GUEST-NAME LEAVE-DATETemplate file name or <RETURN> for default:TESTTemplate item name:Template1.htmOutput file name:TESTOutput item name:Page1.htm
The file TEST is a DIR-VIEW that references a directory exposed by a web server and Template1.htm is the template shown above. The result is HTML similar to the following in the item Page1.htm:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<meta NAME="Generator" CONTENT="Reality">
<title>Hotel Rooms</title>
</head>
<body>
<h1>Hotel Rooms</h1>
<table>
<tr>
<th>ROOMS</th>
<th>Room Code</th>
<th>Room Type</th>
<th>Rate</th>
<th>Current Guest</th>
<th>Leave Date</th>
</tr>
<tr>
<td>143</td>
<td>S</td>
<td>Single Occ.</td>
<td>68.00</td>
<td>Hennessey</td>
<td>29/07/91</td></tr>
<tr>
<td>140</td>
<td>S</td>
<td>Single Occ.</td>
<td>68.00</td>
<td>Lynch</td>
<td>20/07/91</td>
</tr>
<tr>
<td>179</td>
<td>S</td>
<td>Single Occ.</td>
<td>72.00</td>
<td></td>
<td></td>
</tr>
<tr>
<td>122</td>
<td>S</td>
<td>Single Occ.</td>
<td>64.00</td>
<td>Anderson</td>
<td>01/08/91</td>
</tr>
<tr>
<td>186</td>
<td>S</td>
<td>Single Occ.</td>
<td>72.00</td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
The headings in first row of the table are taken from attribute 3 (column heading text) of the specified data definition items. The subsequent rows contain the data extracted from the Reality file.
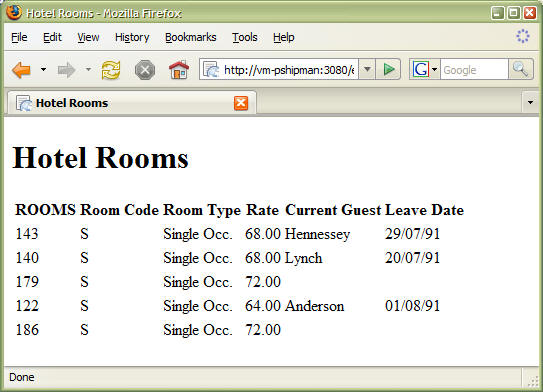
When displayed in a web browser, this appears similar to the following:

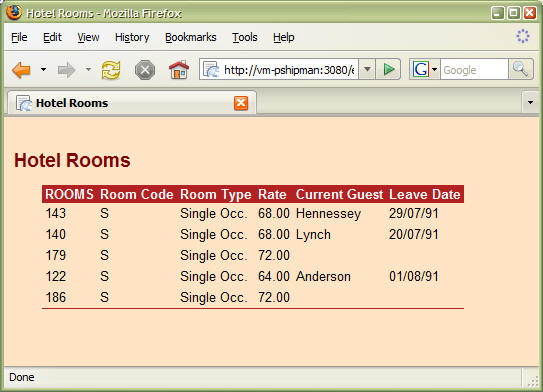
If you want make the page more attractive, you can use a CSS style sheet to format both the generated table and any other text. For example, the following is the same template, but with a CSS style sheet to change its appearance:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> <meta NAME="Generator" CONTENT="Reality"> <title>Employees</title> <style type="text/css"> body { font-family: Arial, Helvetica, sans-serif; font-size: 10pt; margin-left: 0.4in; margin-right: 0.1in; background-color: bisque; } h1 { margin-left: -0.3in; margin-top: 24pt; font-size: 14pt; color: maroon; background-color: transparent; } table { border: 0; border-spacing: 0; border-collapse: collapse; border-bottom: 1px solid firebrick; margin-bottom: 14pt; } th, td { font-size: 10pt; padding-left: 3px; padding-right: 3px; vertical-align: top; } th { background-color: firebrick; color: white; text-align: left; } td { line-height: 1.4em; } </style> </head> <body> <h1>Employees</h1> <%GENML%> </body> </html>
When used with the GENML command, the result, displayed in a web browser, would appear similar to the following: