SUBROUTINE PUTEX
INCLUDE #RW.INCLUDE.DEFS FROM /SYSFILES/REALWEB,BP
IMAGEFILE = ""
CALL RW_GET_PARAM("__isurl", IMAGEFILE)
IMAGEFILE = IMAGEFILE : "/REALWEB-ITEMS/"
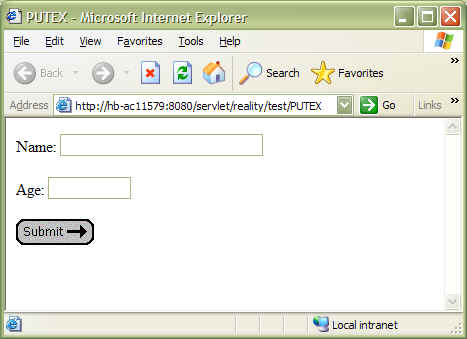
CALL RW_START_HTML_PAGE("PUTEX", "", "", "", "")
VERIFY = ""
CALL RWA_INSERT_ITEM(VERIFY, "REALWEB-ITEMS", "verify2.js")
CALL RW_PUT_EX(VERIFY, RWD_JAVASCRIPT)
CALL RW_START_HTML_FORM("HELLO", "FORM1", "")
CALL RW_START_PARA("", "")
CALL RW_PUT("Name: ")
CALL RW_EDIT_BOX("NAME", 30, "")
CALL RW_END_PARA
CALL RW_START_PARA("", "")
CALL RW_PUT("Age: ")
CALL RW_EDIT_BOX("AGE", 10, "")
CALL RW_END_PARA
CALL RW_START_PARA("", "")
IMAGES = ""
IMAGES<1> = IMAGEFILE : "submit1.gif"
IMAGES<2> = IMAGEFILE : "submit2.gif"
IMAGES<3> = IMAGEFILE : "submit3.gif"
CALL RW_IMAGE_FUNCTION('verify();', "Submit", IMAGES, "")
CALL RW_END_PARA
CALL RW_END_FORM
CALL RW_END_PAGE
RETURN
 HTML
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<HTML>
<HEAD>
<META NAME="Generator" CONTENT="Reality">
<TITLE>PUTEX</TITLE>
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript">
function verify() {
/* NAME Editbox: check not empty, and that only contains letters,
spaces and hyphens. Strip off leading and trailing spaces.
AGE Editbox: check contains only digits with no leading zero. */
var msg = "";
var pattern;
// Check for empty fields.
if (document.FORM1.NAME.value == "")
msg += "The Name field is empty.\n";
if (document.FORM1.AGE.value == "")
msg += "The Age field is empty.\n";
if (msg == "") {
// Check that the Name is valid.
pattern = /^[\- a-z]+$/i;
if (!pattern.test(document.FORM1.NAME.value))
msg += "Name is invalid.\n";
// Check that the Age is valid.
pattern = /^[1-9]\d{0,2}$/i;
if (!pattern.test(document.FORM1.AGE.value))
msg += "Age is invalid.\n";
}
if (msg != "") {
alert(msg);
}
else
document.FORM1.submit();
}
IMAGE_1off = new Image;
IMAGE_1off.src = "/servlet/realityis/test/REALWEB-ITEMS/submit1.gif";
IMAGE_1on = new Image;
IMAGE_1on.src = "/servlet/realityis/test/REALWEB-ITEMS/submit2.gif";
IMAGE_1down = new Image;
IMAGE_1down.src = "/servlet/realityis/test/REALWEB-ITEMS/submit3.gif";
function img_act(imgName) {imgOn = eval(imgName + "on.src"); document[imgName].src = imgOn;}
function img_inact(imgName) {imgOff = eval(imgName + "off.src"); document[imgName].src = imgOff;}
function img_down(imgName) {imgDown = eval(imgName + "down.src"); document[imgName].src = imgDown;}
</SCRIPT>
</HEAD>
<BODY>
<FORM ACTION="HELLO" NAME="FORM1" METHOD="POST">
<P>
Name:
<INPUT NAME="NAME" SIZE="30" TYPE="TEXT">
</P>
<P>
Age:
<INPUT NAME="AGE" SIZE="10" TYPE="TEXT">
</P>
<P>
<IMG SRC="/servlet/realityis/test/REALWEB-ITEMS/submit1.gif" BORDER=0 ALT="Submit" OnClick="verify();" NAME="IMAGE_1" OnMouseOut="img_inact('IMAGE_1')" OnMouseOver="img_act('IMAGE_1')" OnMouseDown="img_down('IMAGE_1')" OnMouseUp="img_act('IMAGE_1')">
</P>
</FORM>
</BODY>
</HTML>